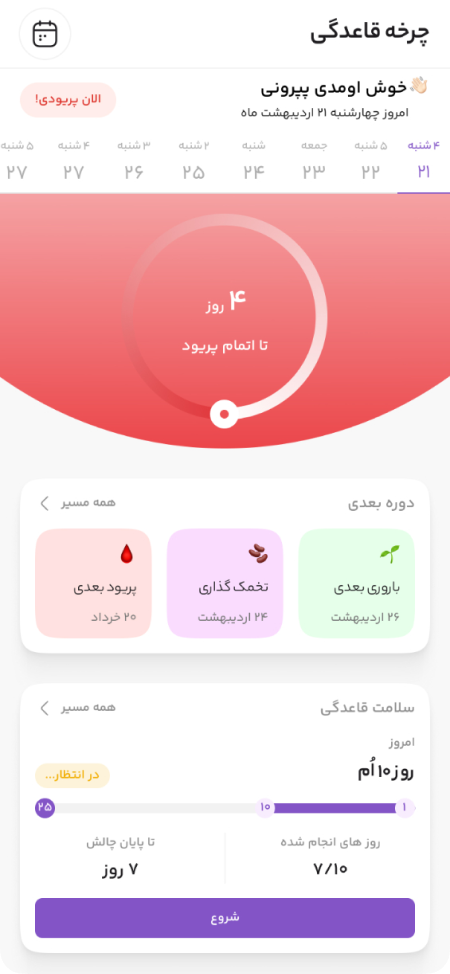
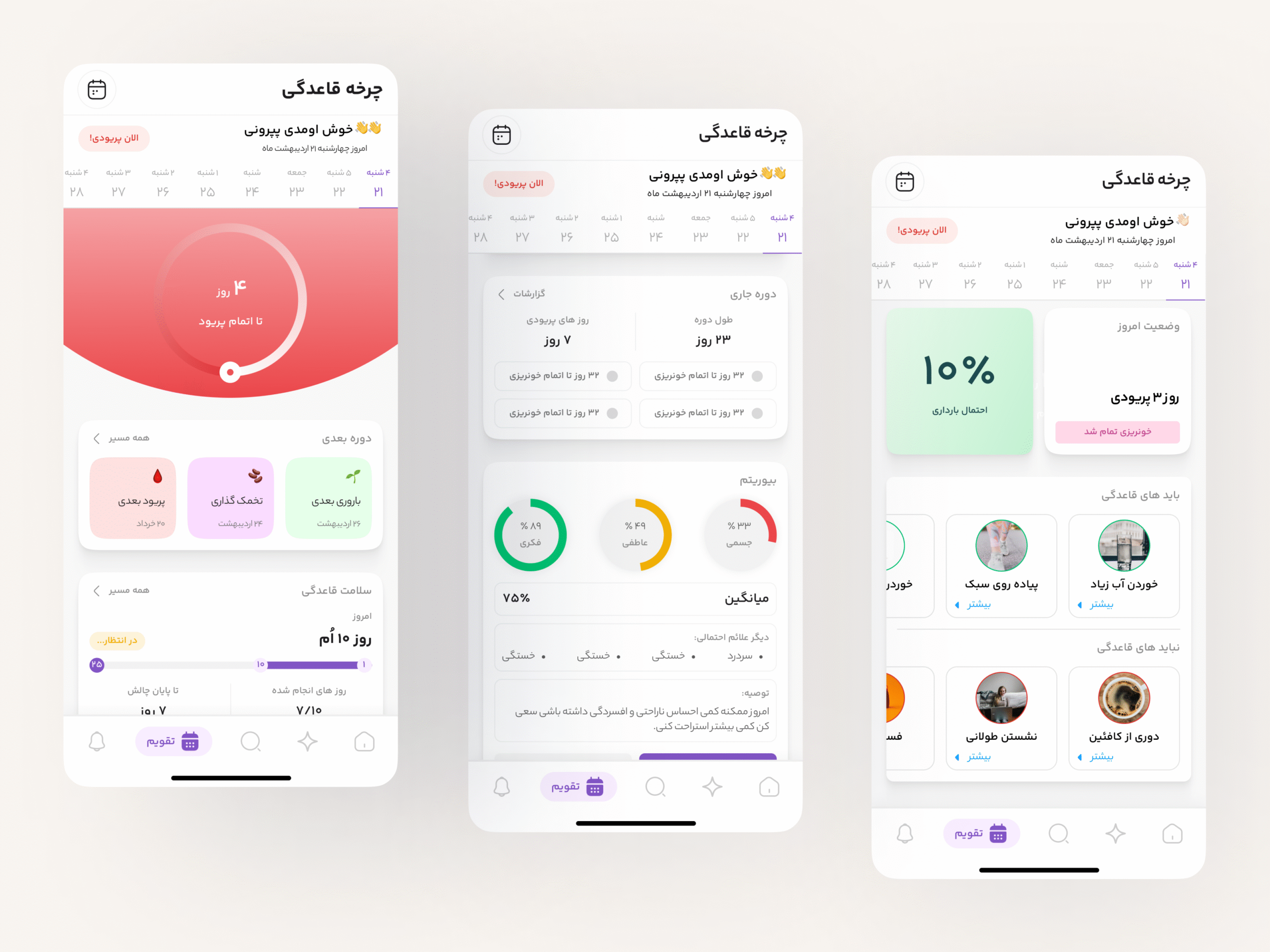
Liom is a unique application that combines a social media platform with a smart period tracker. With Lium, you can accurately log and track your menstrual cycle, receive important reminders, and access educational content related to women’s health.
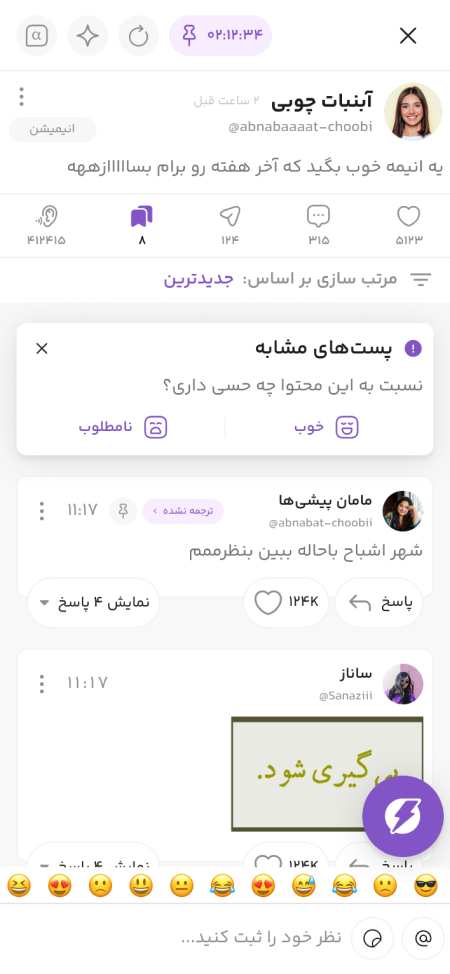
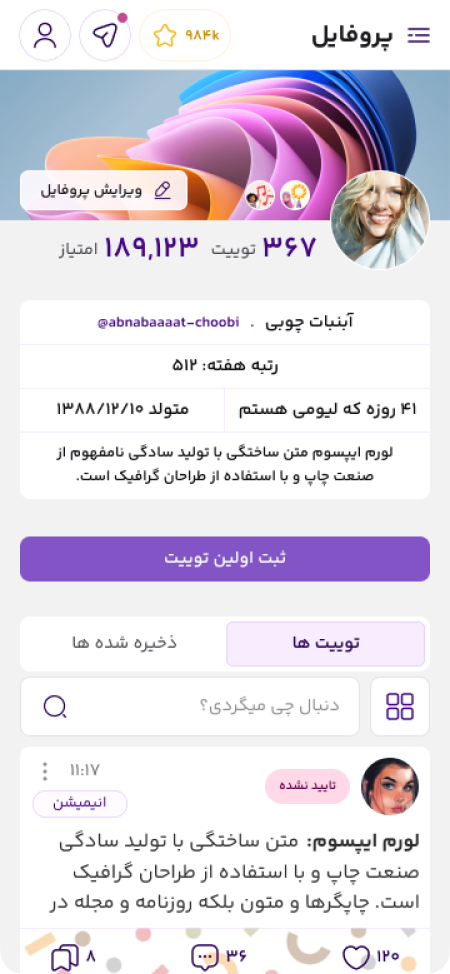
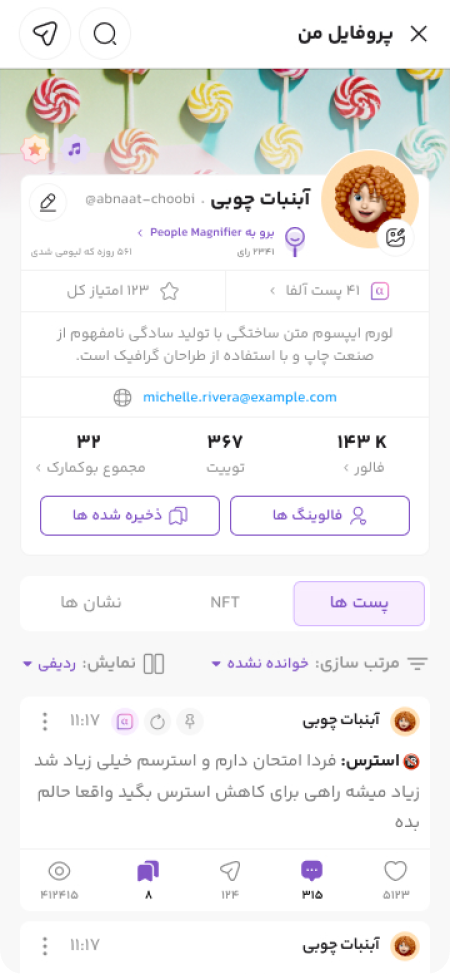
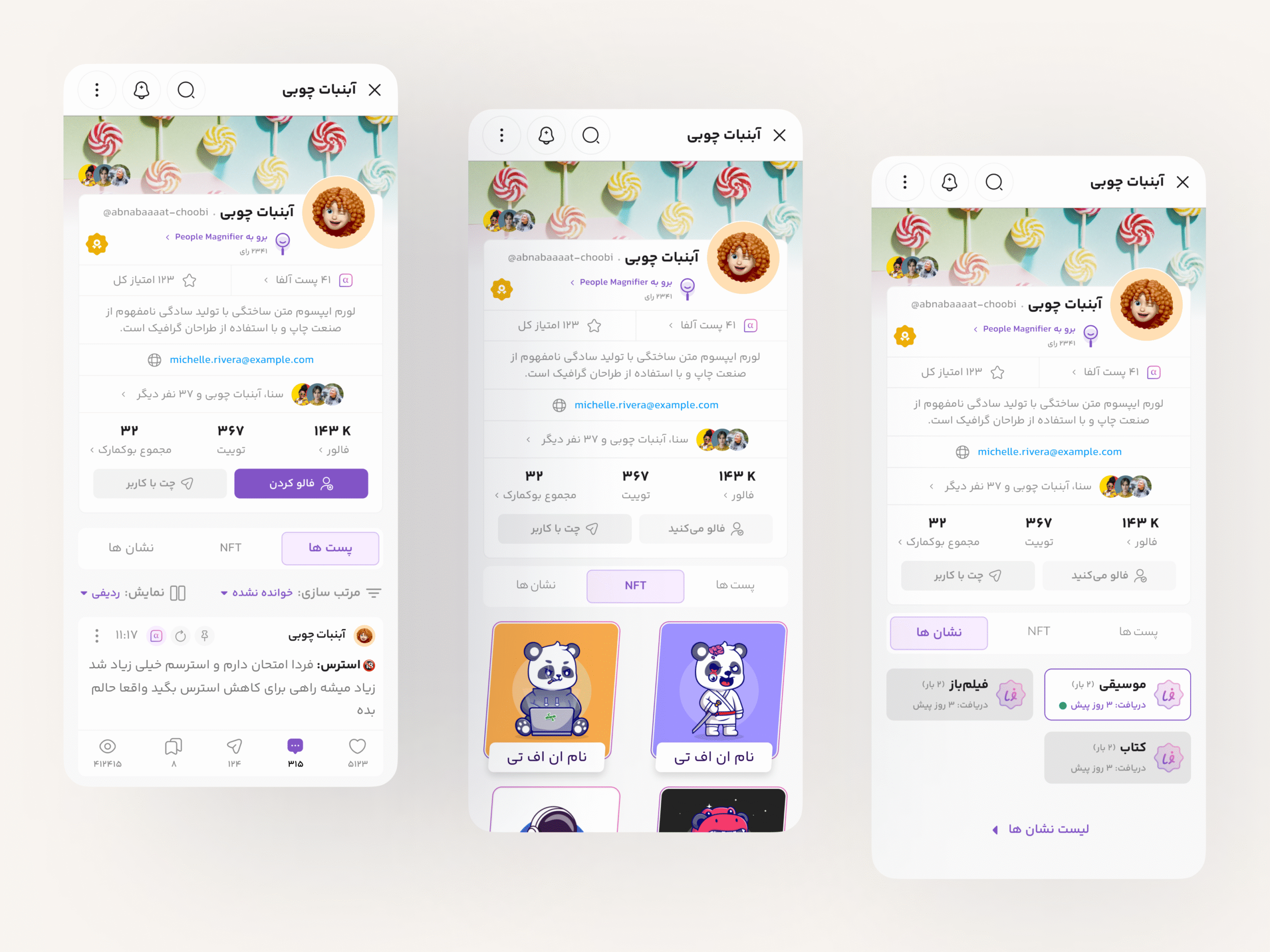
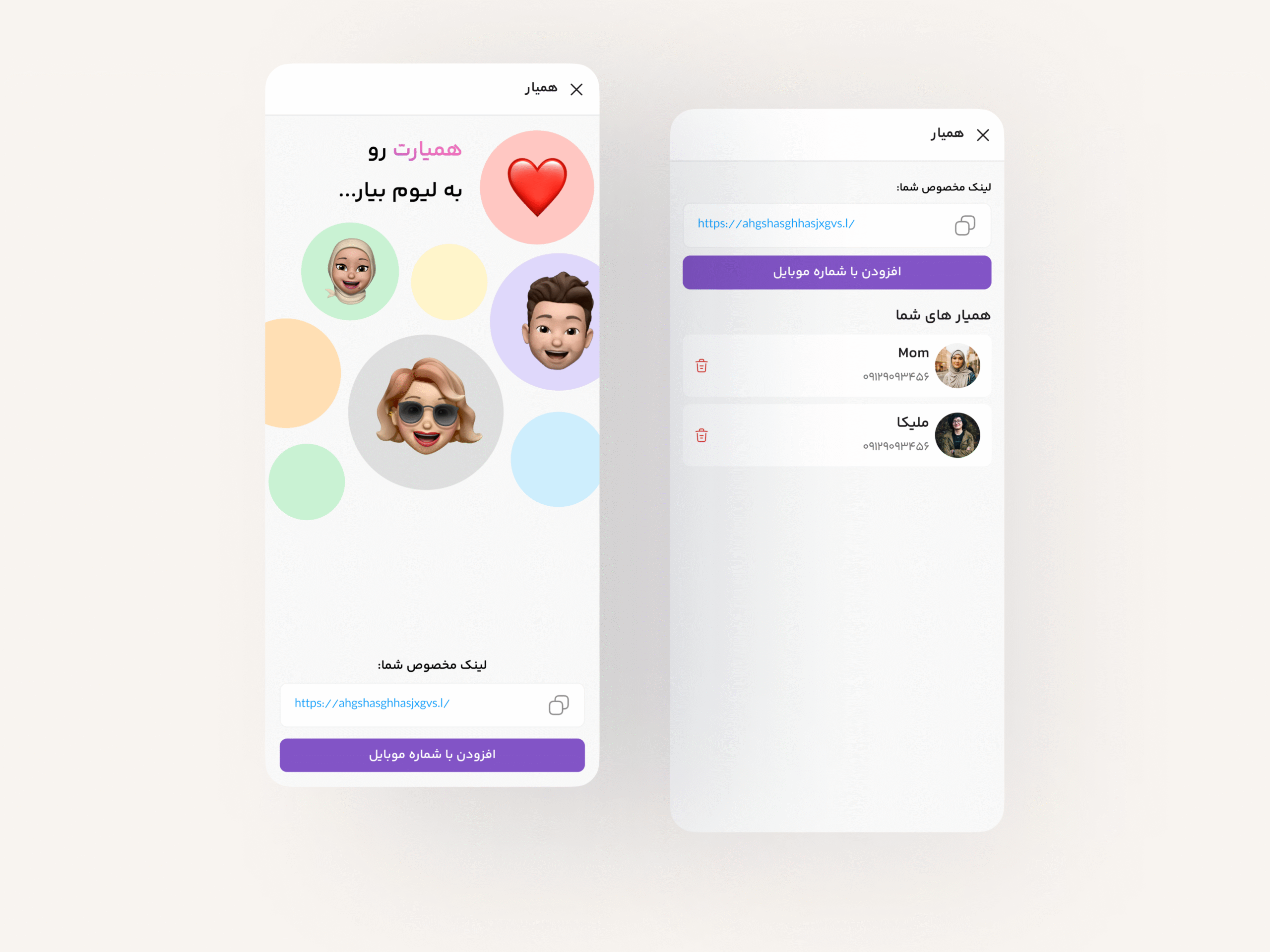
But it’s more than just a regular period tracker! Liom also serves as a safe and interactive social media space where users can connect, share experiences, and engage in discussions without fear of judgment. You can join various communities, learn from others, and freely express yourself.
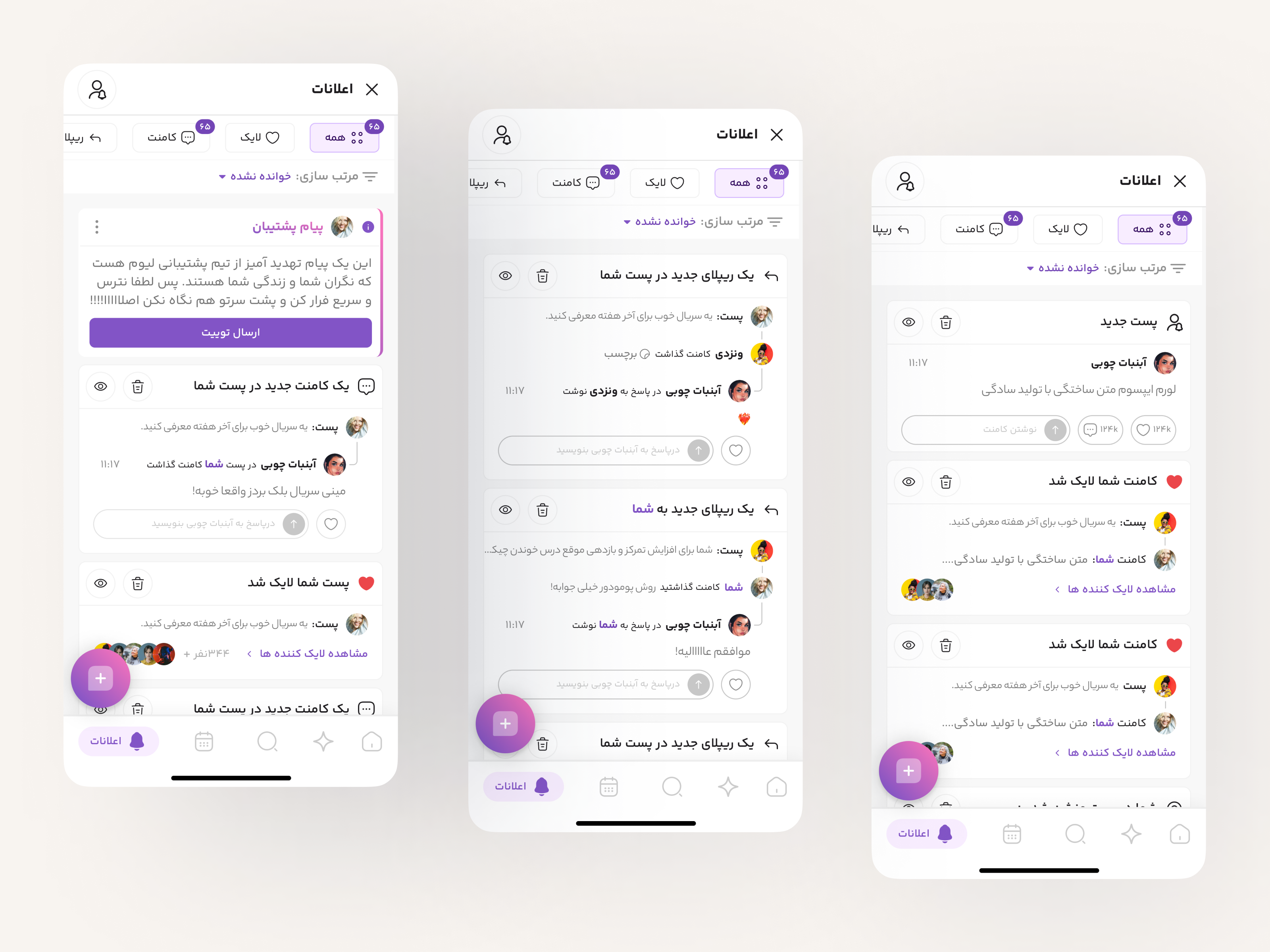
With a user-friendly design, Liom offers a seamless and enjoyable experience, ensuring easy access to all essential features. It’s your intelligent companion for managing your menstrual cycle while fostering a more informed and supportive community.