Year
2024
Our Contributions
- User Research
- Competitor Analysis
- UI Kit Design
- User Flow Design
- Application UI Design
- Usability Testing
Project Sections
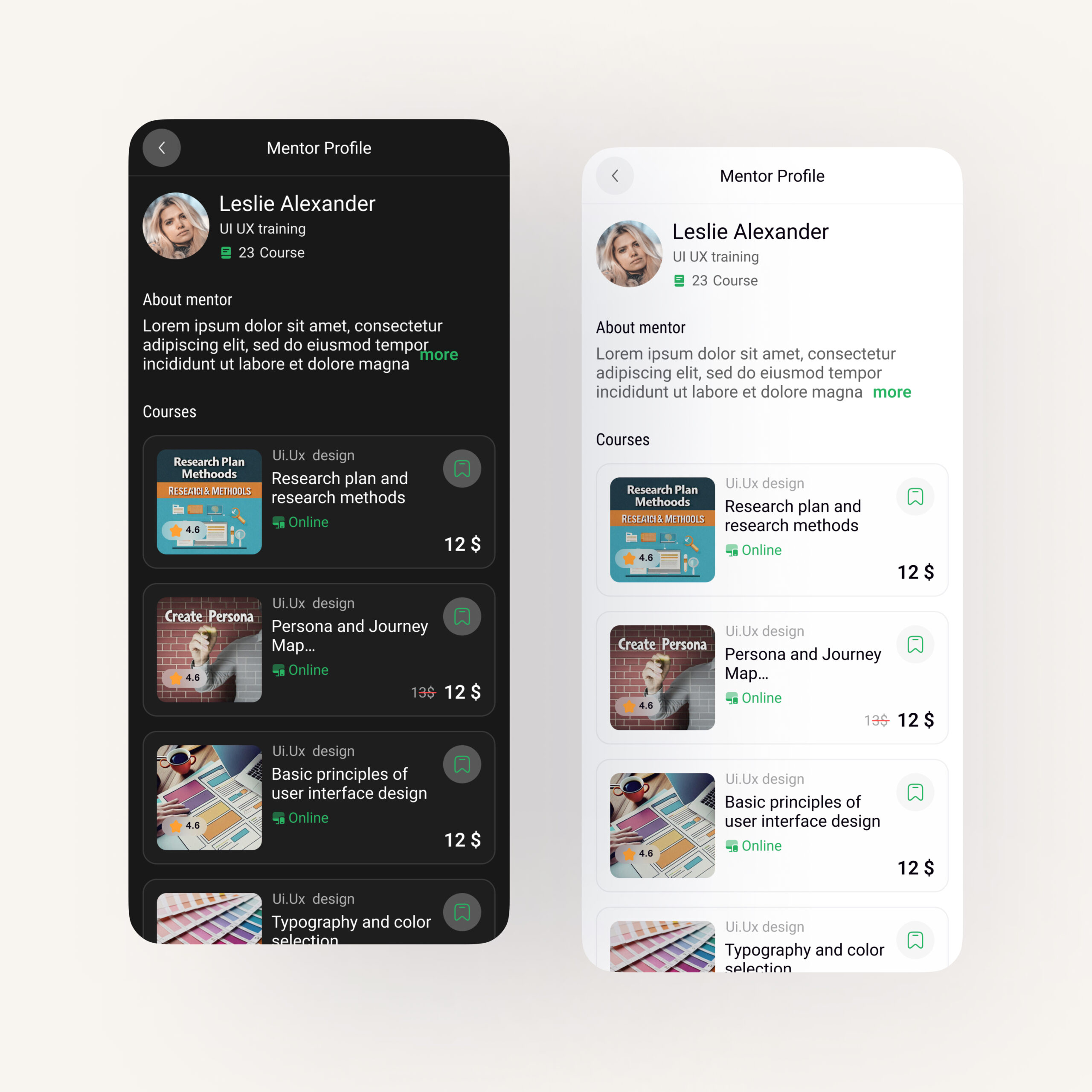
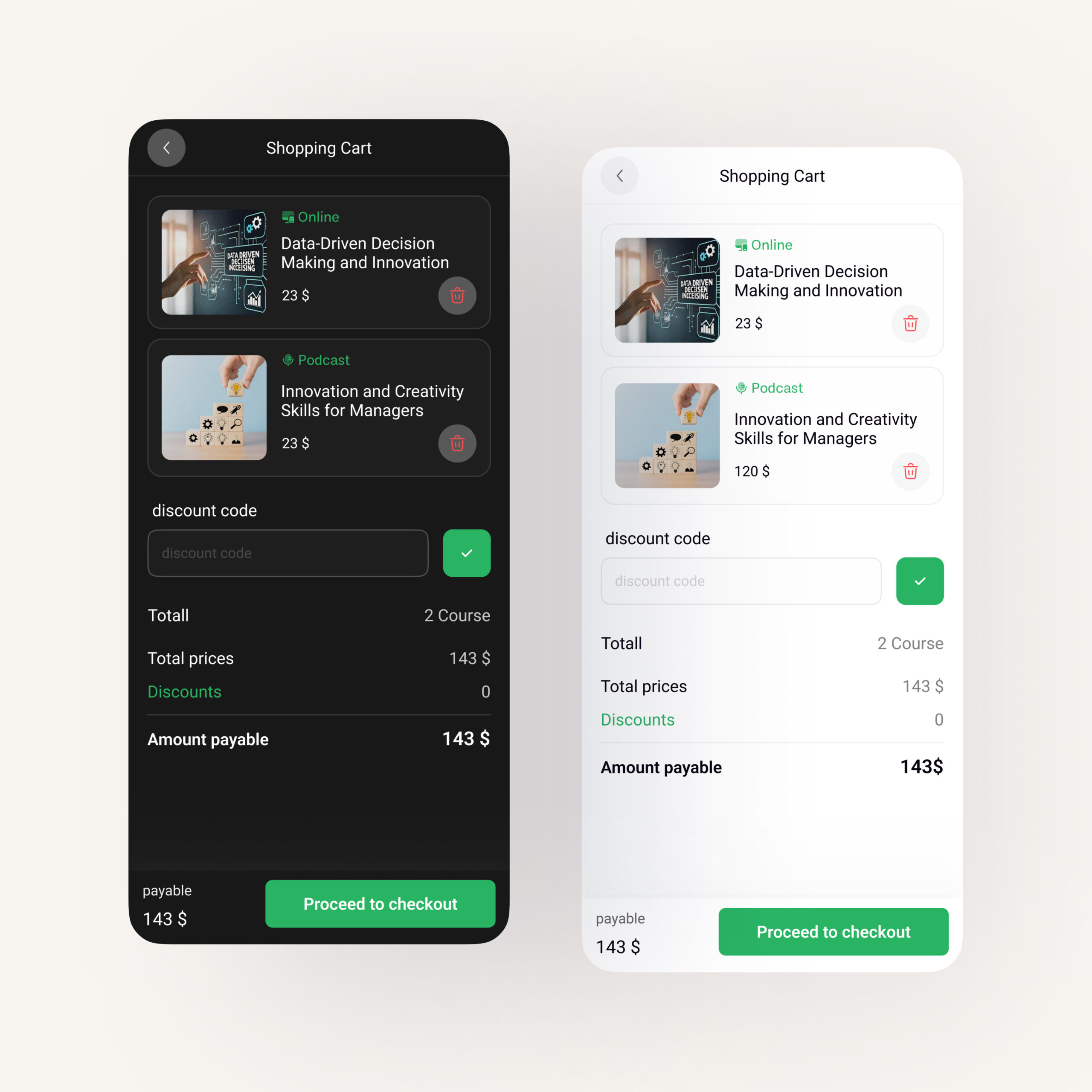
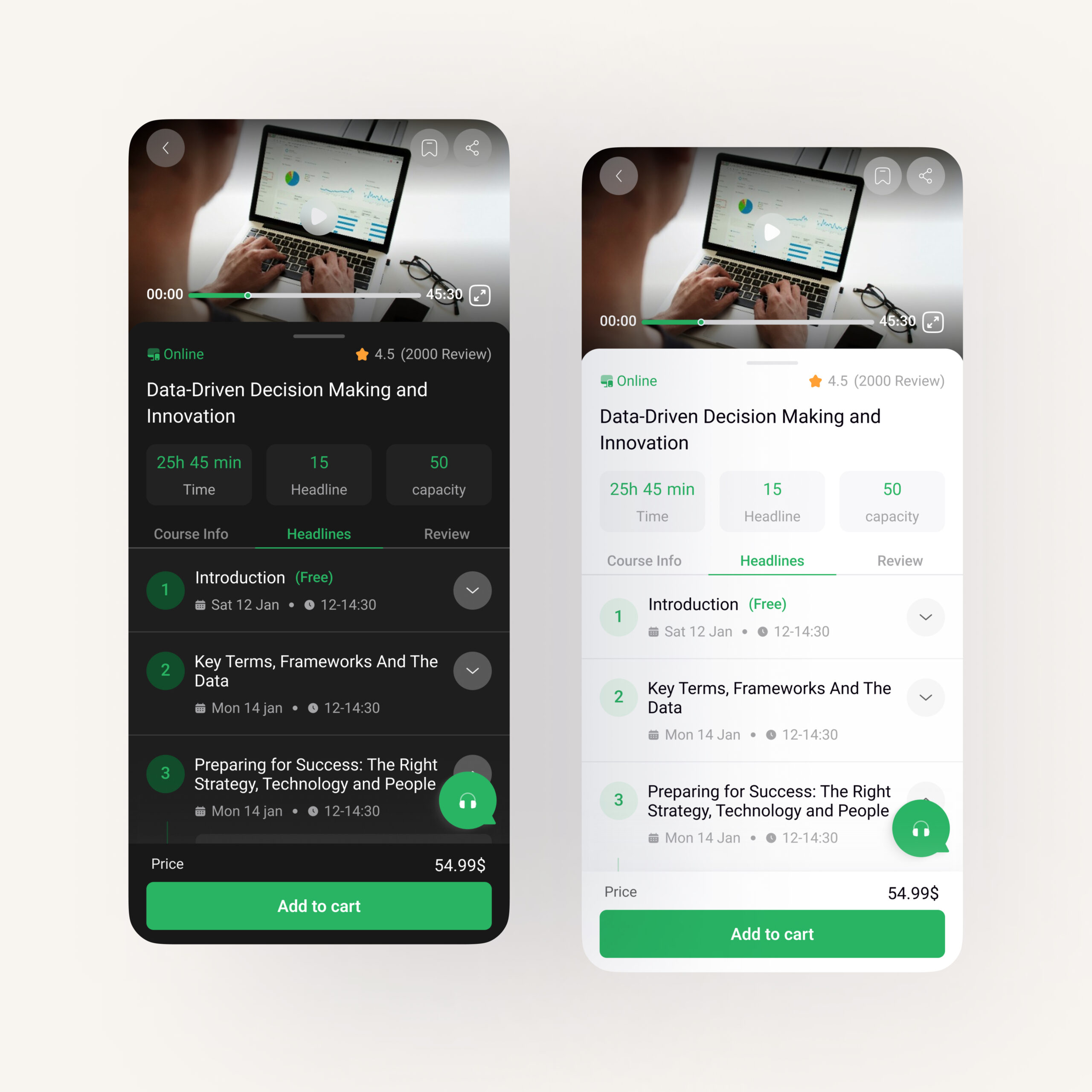
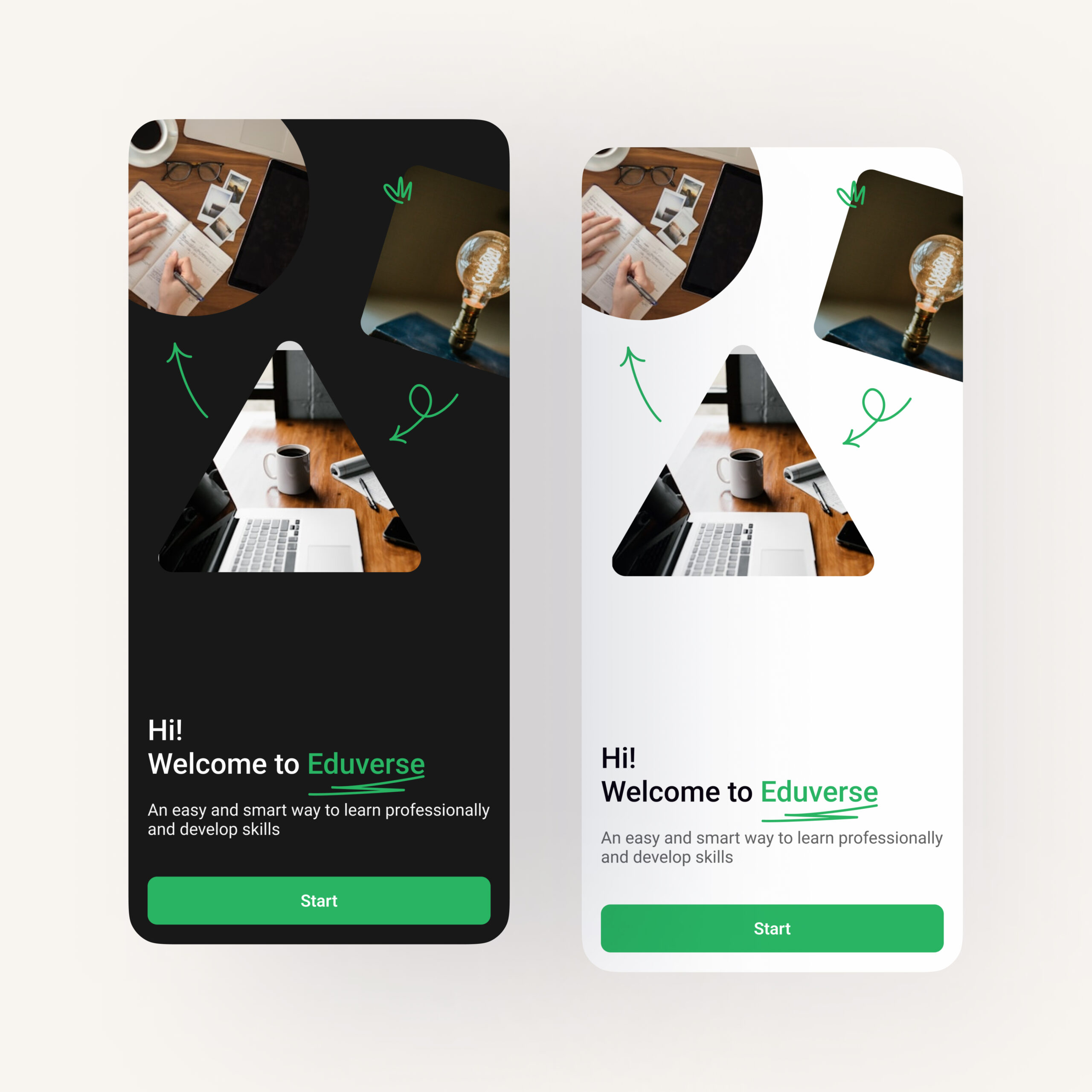
- User Application
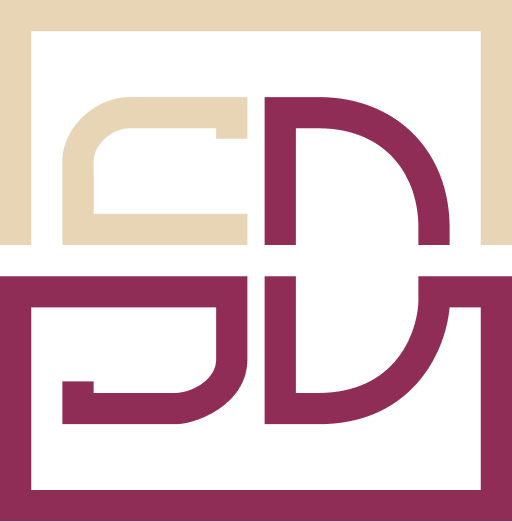
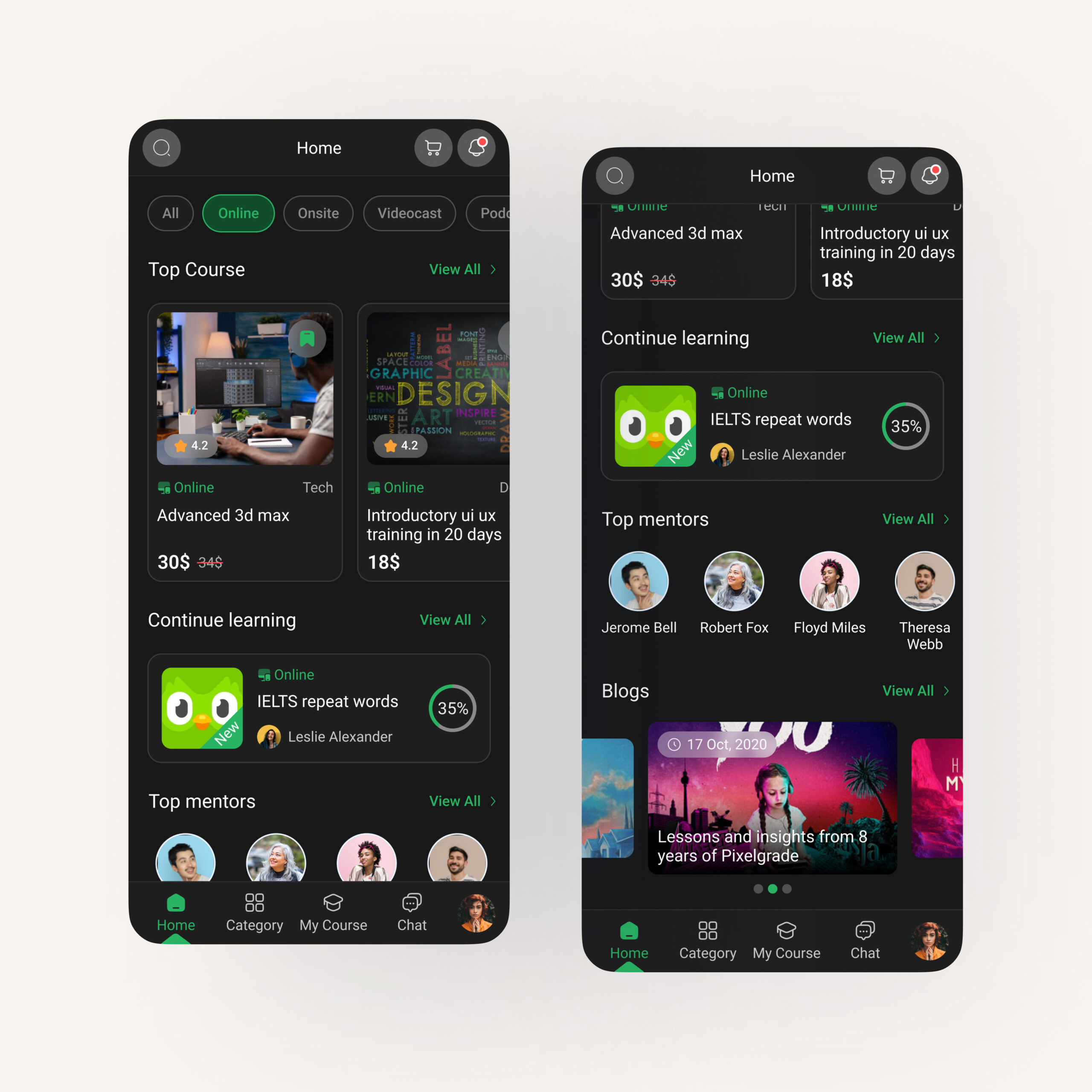
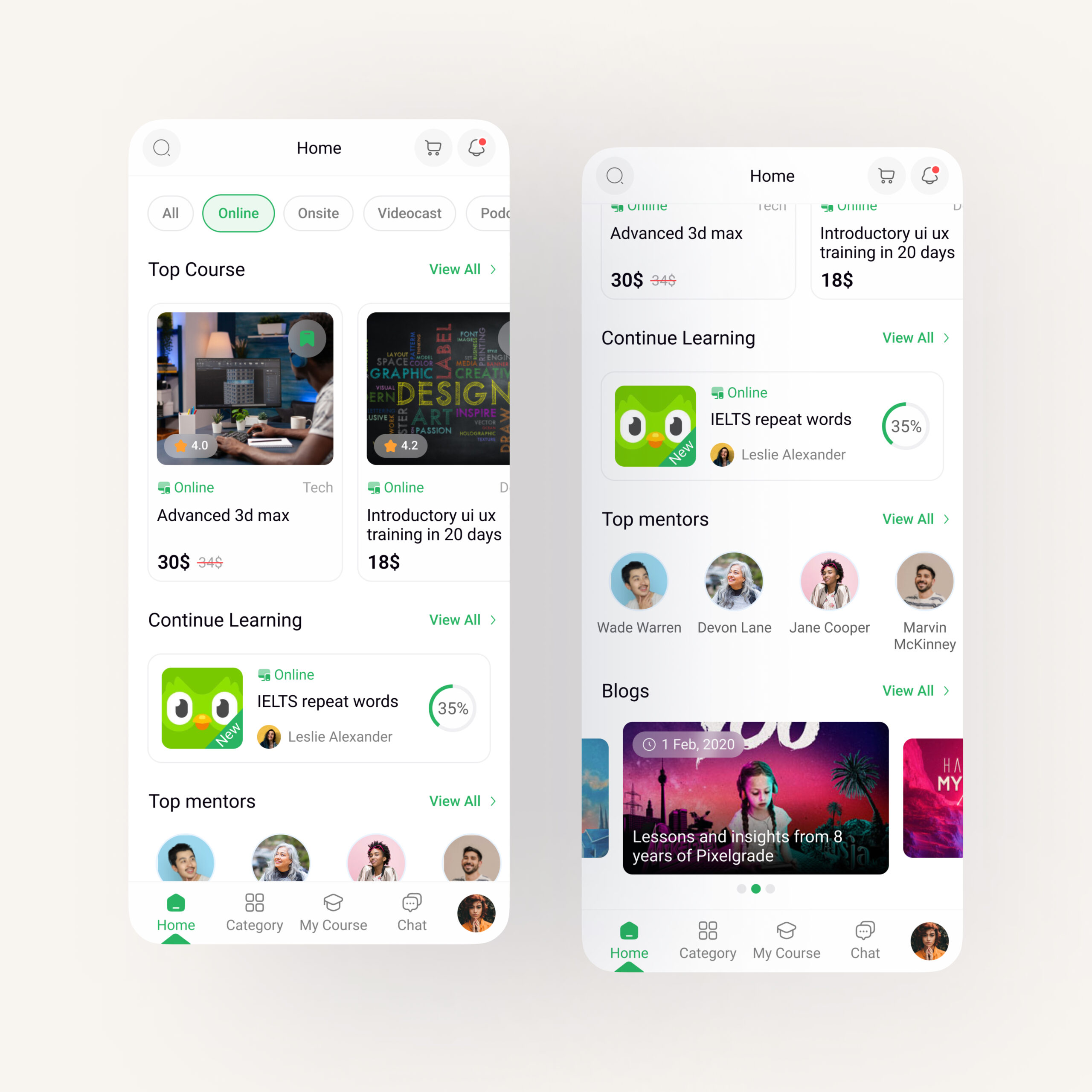
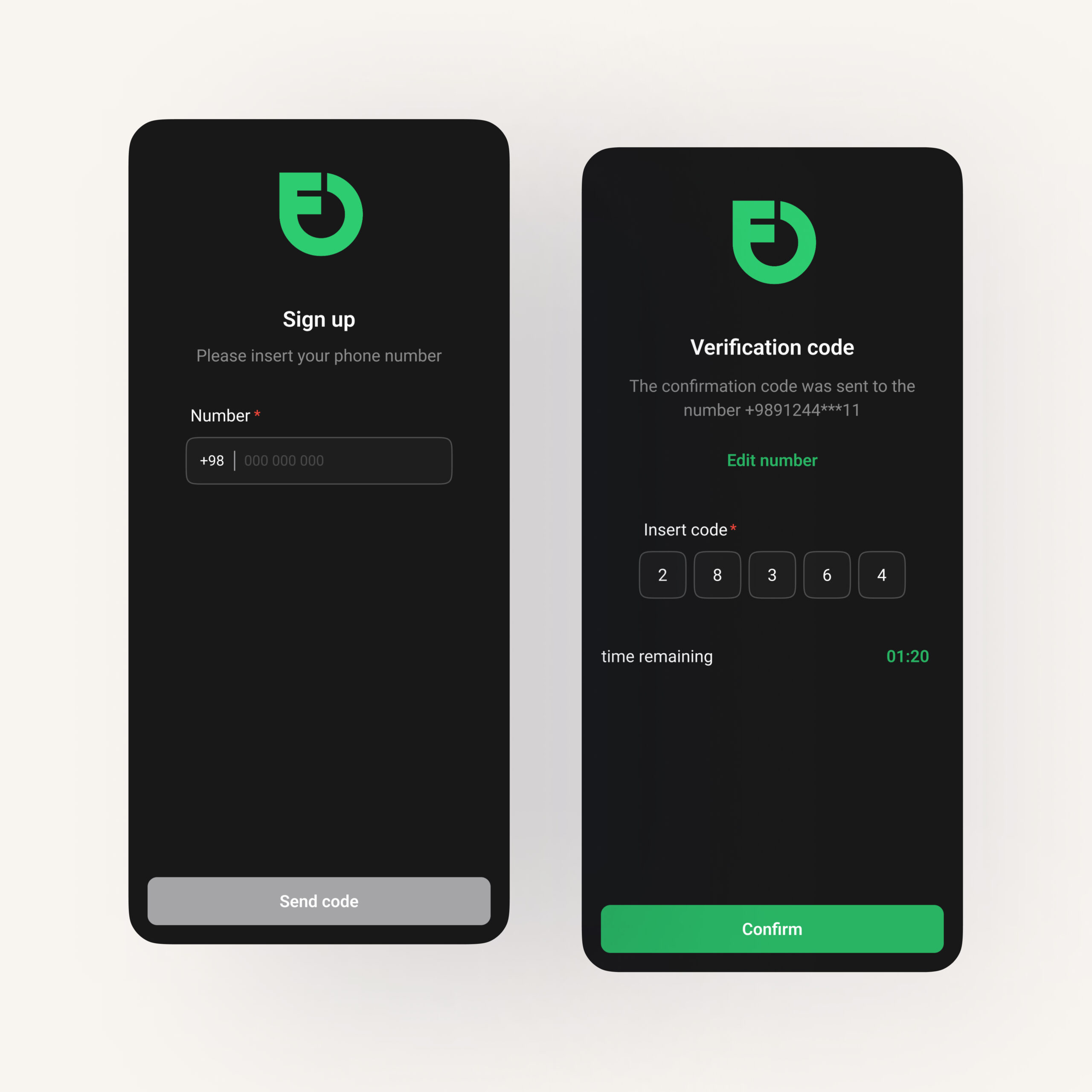
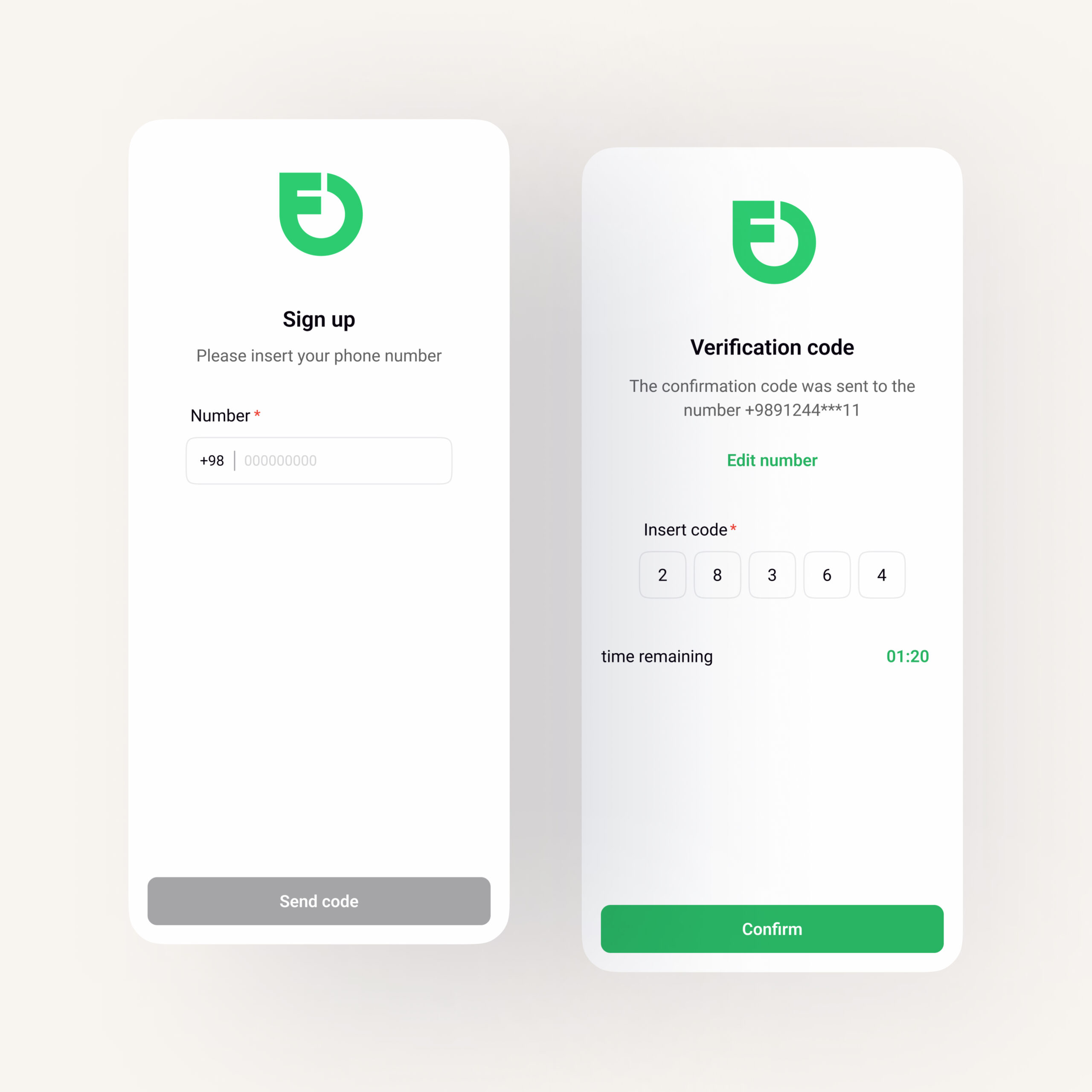
- Dark & Light Design
Designed for Better Learning
This app is crafted with a focus on a smooth and simple user experience, making online learning effortless and engaging. The balanced color palette, minimalistic design, and support for both light and dark modes create a modern and functional space where learners and instructors feel at ease.
Every design decision — from typography to color selection — was made to enhance content focus and reduce cognitive load for users. The result is an app that makes learning more enjoyable and teaching more intuitive.
Designed for education, optimized for experience.
Colors and Design Style of the App
For the LMS platform app, blue was chosen as the primary color to convey trust, calmness, and professionalism. The design was created in both light mode and dark mode to optimize the user experience in different lighting conditions.
Light mode is ideal for bright environments and daytime learning, while dark mode reduces eye strain in low-light settings, providing a more comfortable experience for users during night sessions. This approach adds flexibility, allowing users to engage with the app seamlessly, anytime, anywhere.
Neutral shades of gray were used to maintain visual balance and enhance readability. The decision to avoid secondary colors keeps the interface minimalistic and modern, ensuring that the content remains the main focus.
Primary Color
#28B463
Dark Mood Base Color
#505050
Light Mood Base
#E9E9EB
Empathize
Use UX research to understand users and their pain points
Define
Defining what the project is and what its goals are
Ideate
Sketch out ideas and turn turn to wireframe
UI design
Making design samples according to selected ideas, designing pages and interactions to check different results.
Test
Testing the product with the help of the team and real users and correcting the weaknesses
What We Delivered
In each project, we focused on user needs and business goals, driving the design process from ideation to final implementation. Our workflow included research, wireframing, color and typography selection, and crafting optimized pages for a seamless and engaging experience. We aimed to deliver creative solutions, building practical and scalable products that bring the best results for both users and clients.