Year
2024
Our Contributions
- User Research
- Competitor Analysis
- UI Kit Design
- User Flow Design
- UI Design
Project Sections
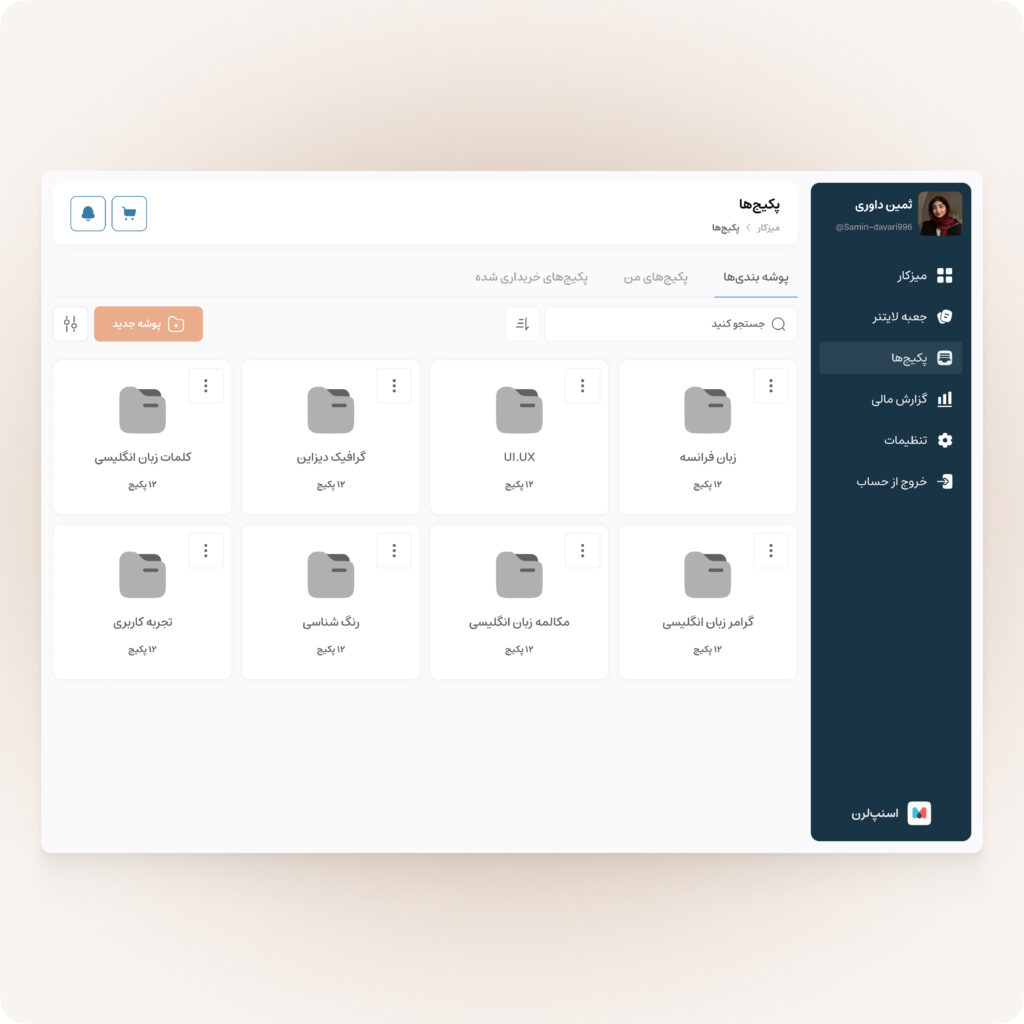
- User Dashboard
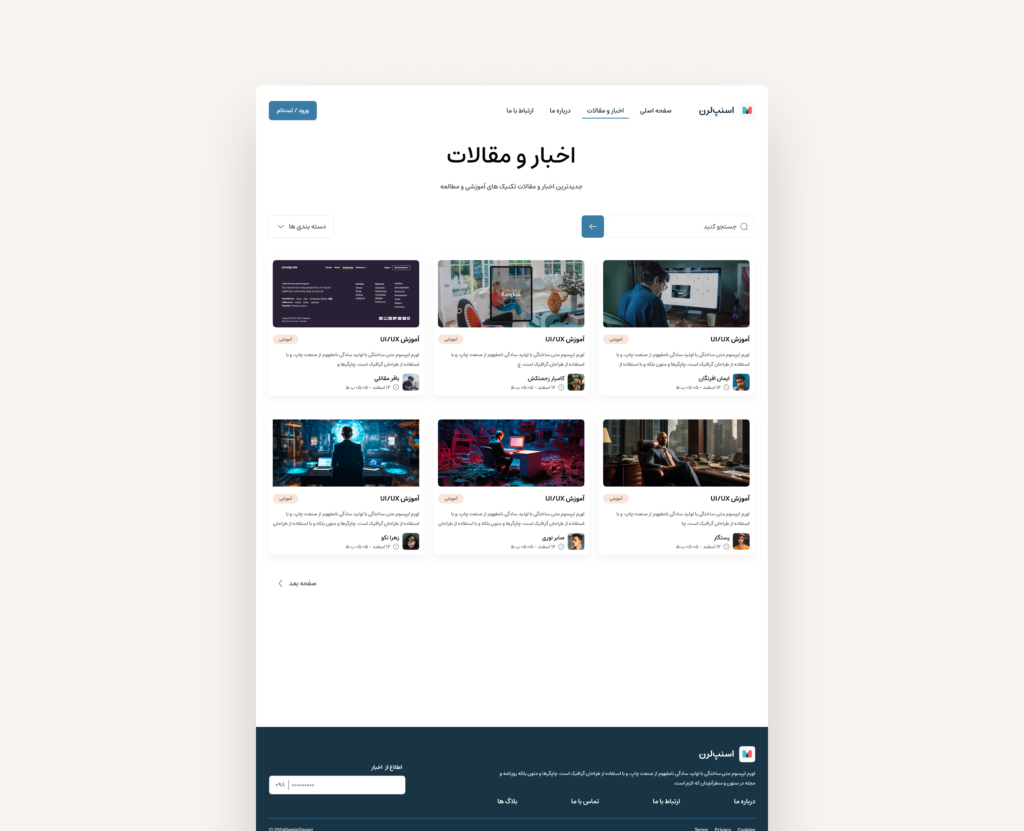
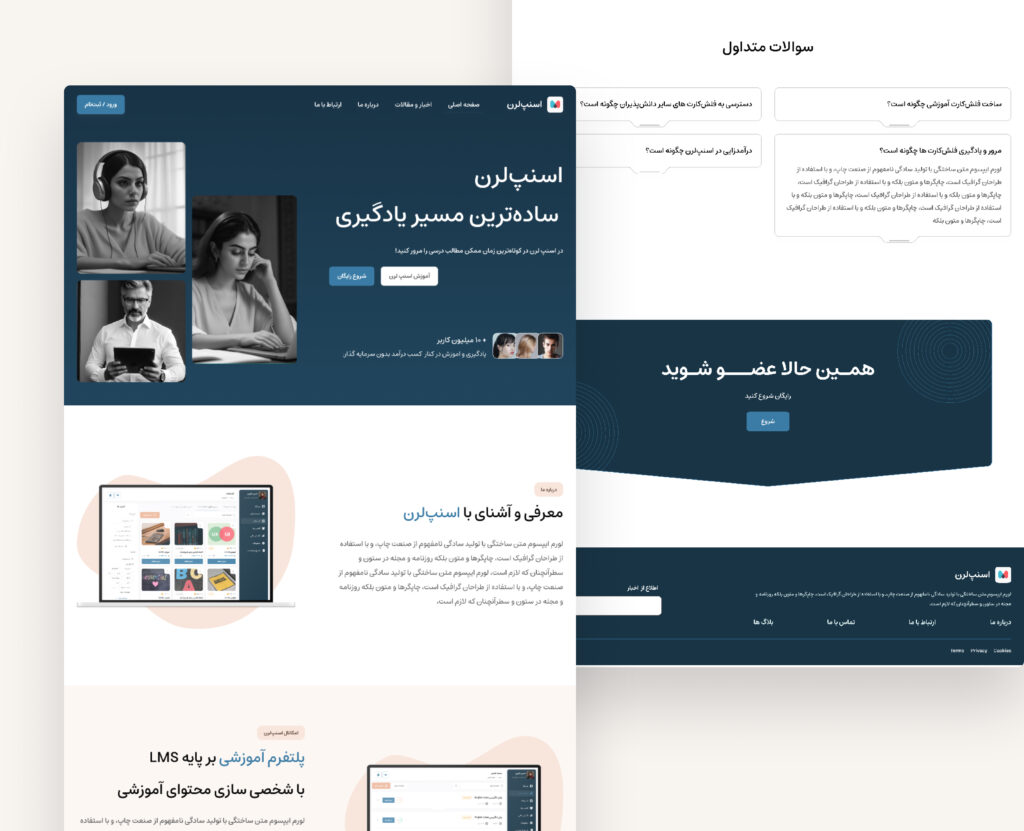
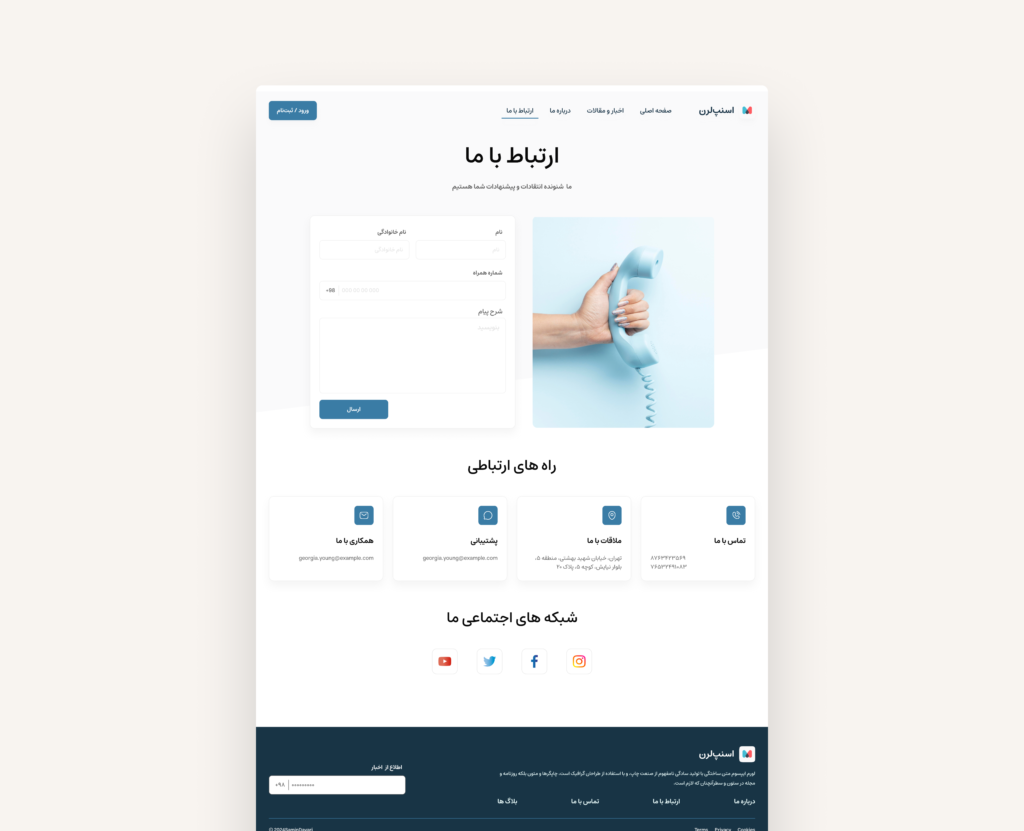
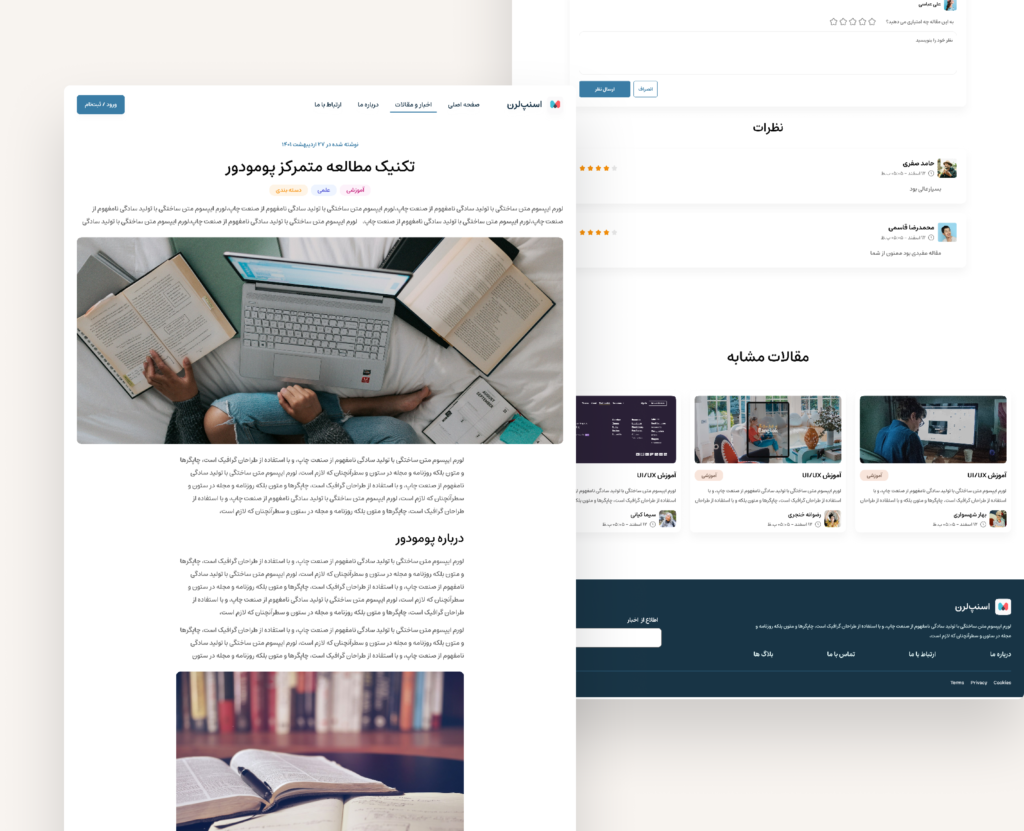
- Website
Snap learn, a platform for fast and productive learning
Snap learn is an intelligent platform for creating and reviewing flashcards, leveraging the Leitner system to help users learn and retain educational content effectively. The platform allows users to create personalized packages, sell them, and track their learning progress in detail. With a user-friendly design and flexible features, Snap learn transforms the learning experience into something more enjoyable and productive.
Colors That Bring Learning to Life
In Snap learn’s design, colors were carefully chosen to evoke freshness, motivation, and focus. The combination of turquoise and orange boosts energy and creativity, while soft gray provides visual balance. This palette creates a dynamic and user-friendly environment, making the learning and review experience more enjoyable.
Primary Color
#3A7CA5
Secondary Color
#EAAC8B
Natural Color
#A3A3A3

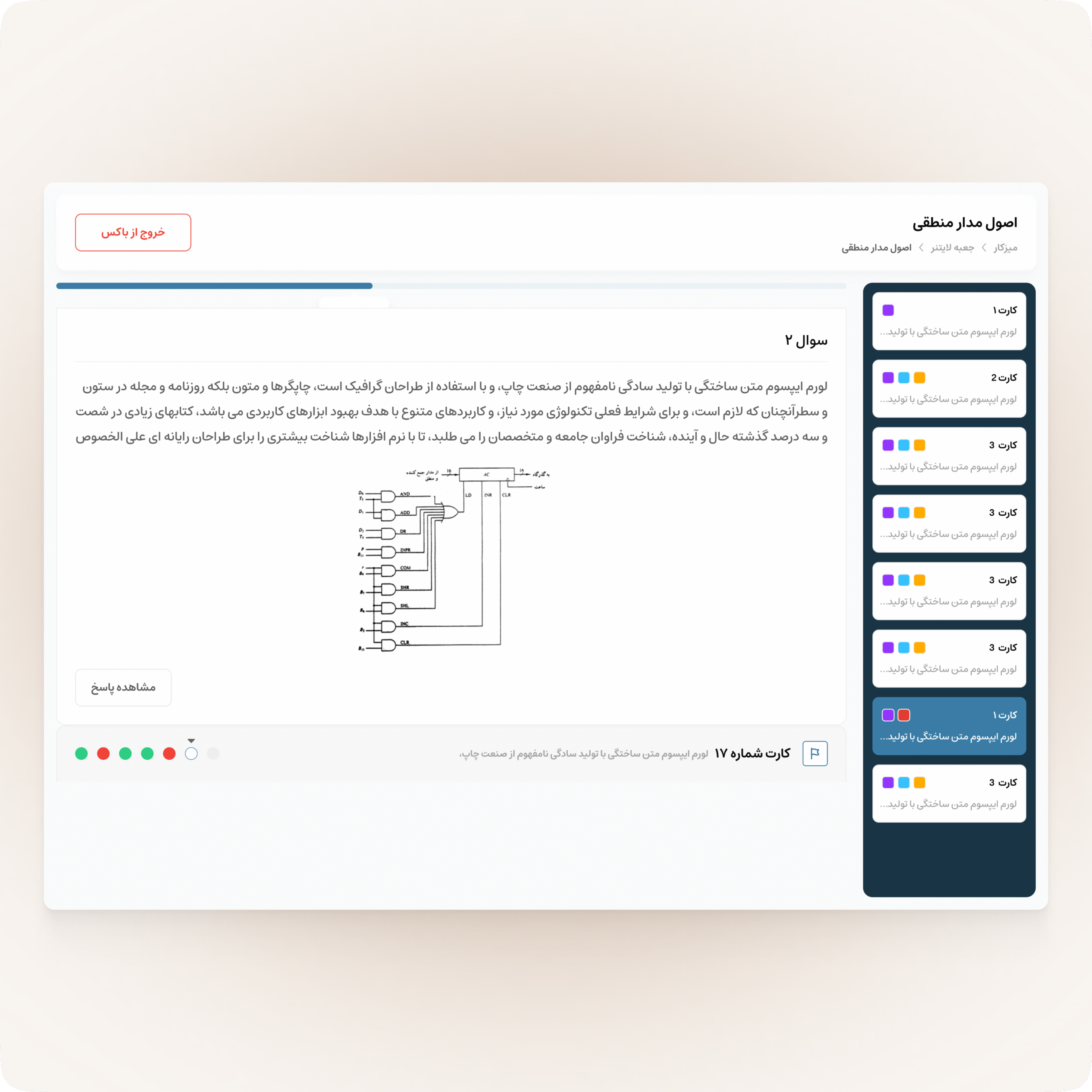
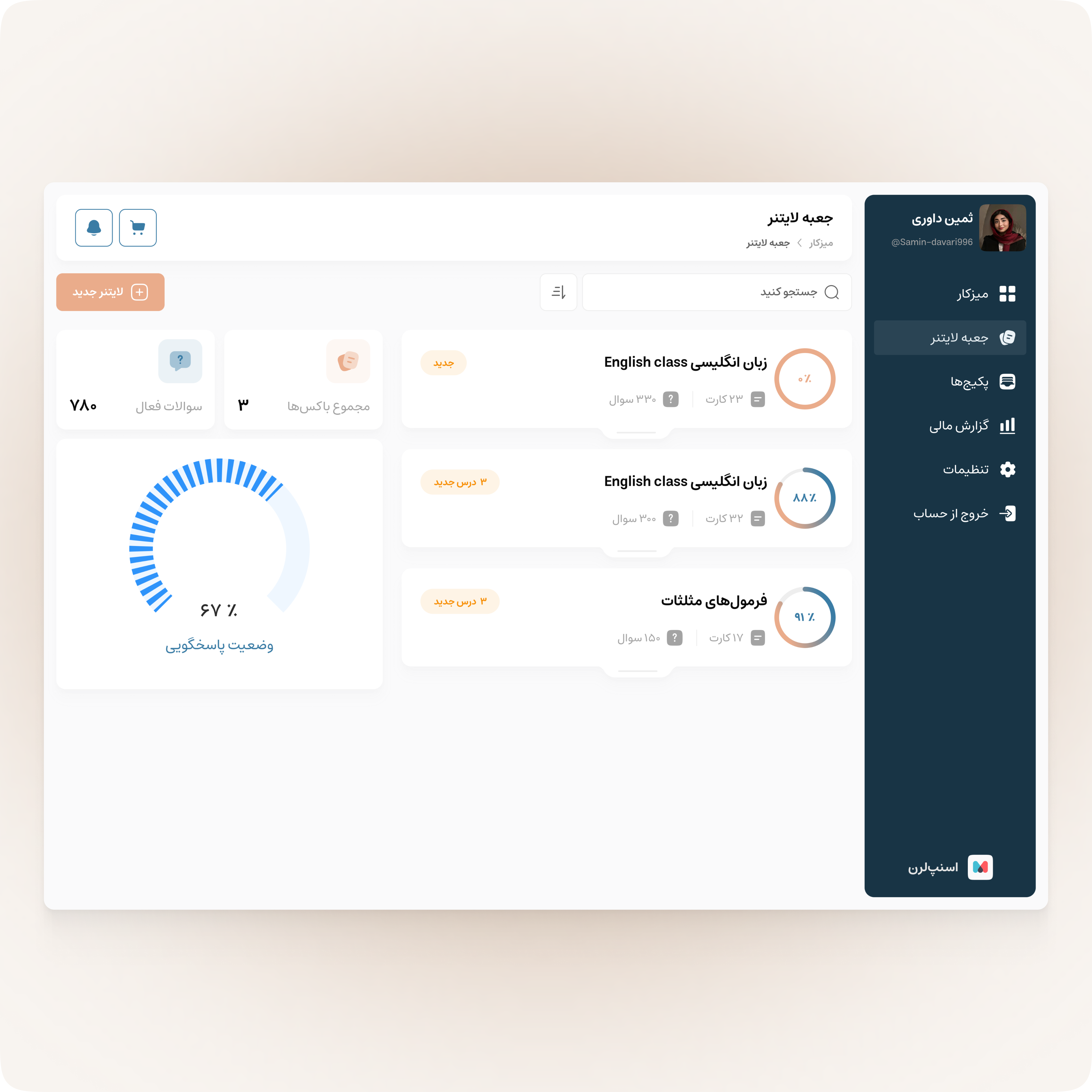
01
Leitner Section:
Managing and Tracking Learning Progress
In this section, users can view their purchased or created packages, track their study progress, and enter the learning mode by clicking “Start Studying.” This feature helps users easily manage their daily reviews and stay aware of their progress.
02
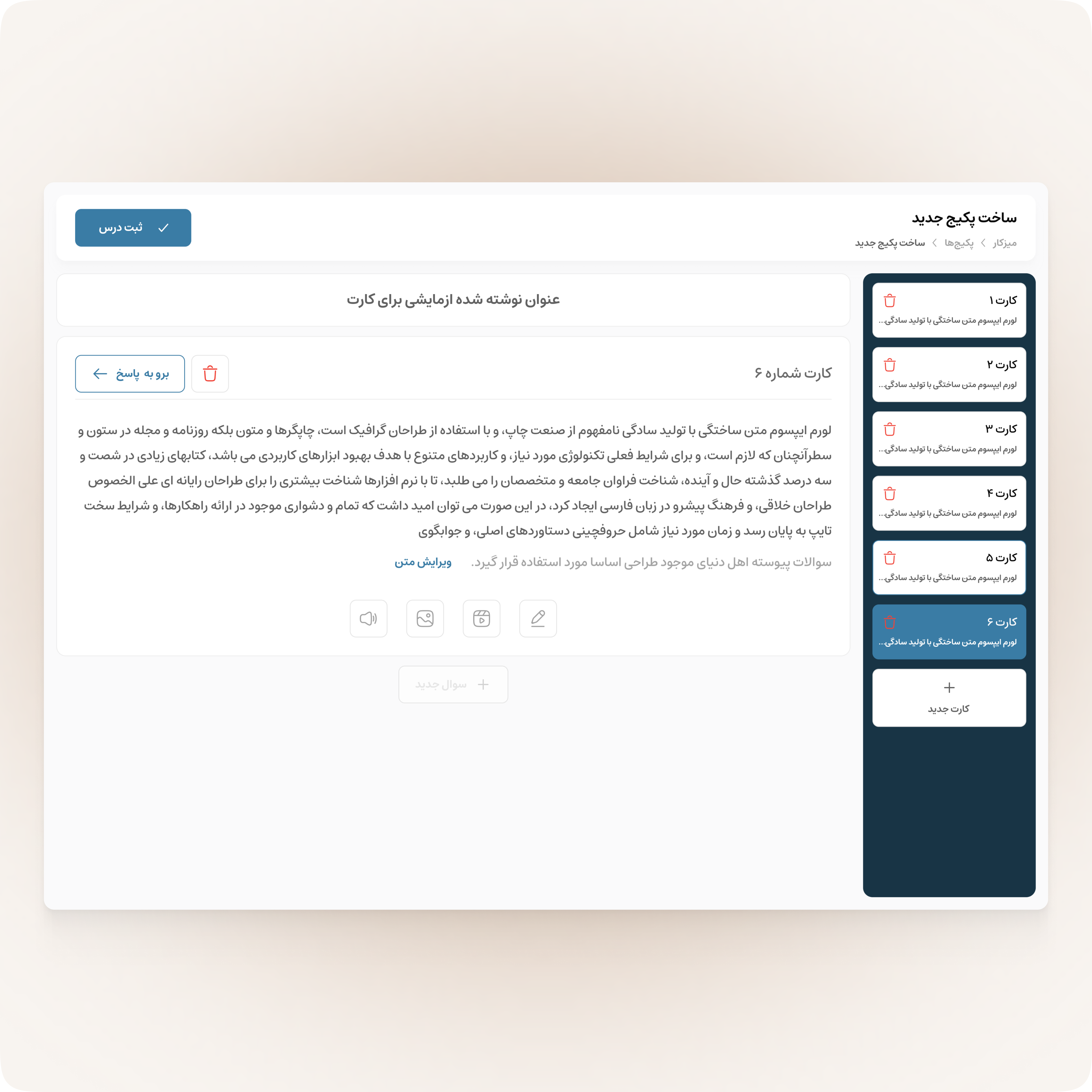
Create Flashcards:
Fast and Purposeful Flashcard Creation
With SnapLearn, you can create precise, well-organized flashcards tailored to your learning needs in no time.
This tool allows you to add text, images, and examples, helping you grasp concepts in a structured and lasting way. SnapLearn turns flashcard creation into a fast, enjoyable, and highly effective learning experience.